Report Designer
HTML Tags
Xin 365 Report Designer has the ability to format text using standard HTML formatting tags. Sometimes it is necessary to make part of a text expression look Bold, Italic, or Underlined.
Due to different version of component using, the image and user guide for Report Designer might have slightly different from the component using in Xin 365.
For example you may wish to achieve something like this:
The fifth word is bold
HTML tags can help achieve this. The output shown above could be generated using the following expression:
The fifth word is <b>bold</b>
Although you can format the text in the rich textbox in Tab HTML, but it is with limited features. You can have a more flexible formatting by writing the HTML Tags manually in Tab Expression
Activating HTML Tags
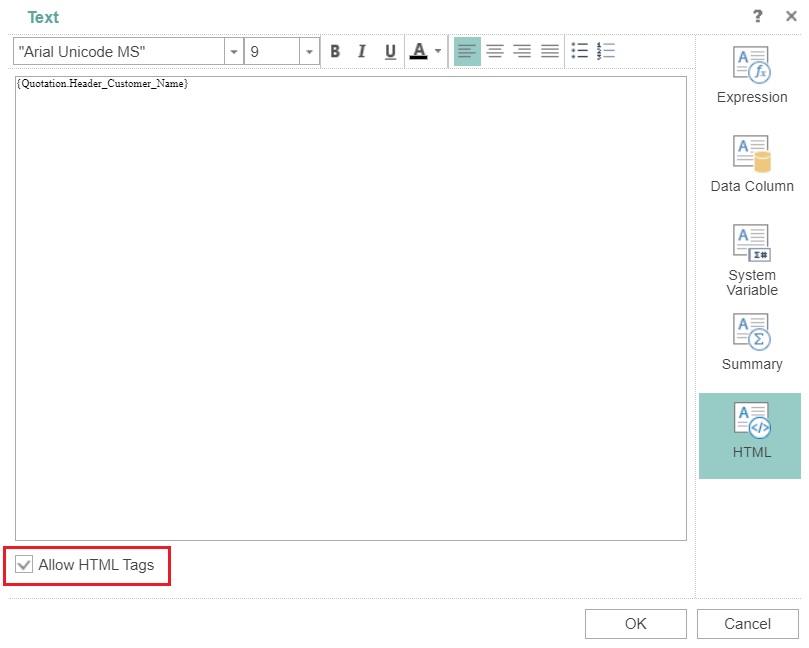
You need to first activating the HTML Tags of a text object before the HTML Tags can take effect. Double click on a text object. Choose HTML tab and select the checkbox Allow HTML Tags.

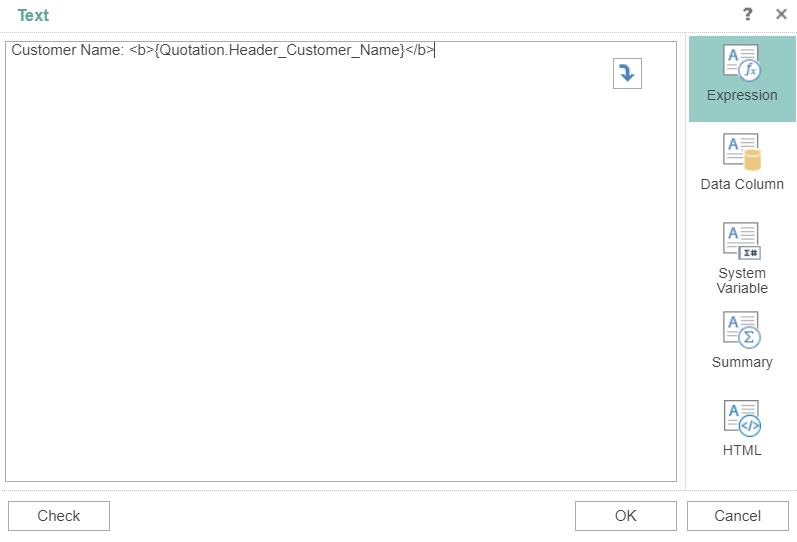
Next choose Expression tab, and you can start inserting the desired HTML tags here.

HTML tags can be included only in the text part of expression, in other words their use is possible only in the Text property of the Text component. HTML tags can be included only in the text part of an expression.
For example, the following expressions are correct:
This is a simple <i>expression {1+2}</i>
This is a simple <i>expression</i> {1+2}
This is a simple expression <i>{1+2}</i>
These expressions however are incorrect. In the examples above the HTML tags are placed within the body of an expression, shown by the curly braces, so they are impossible to process. Do not place HTML tags inside the curly braces of any expression or the expression will fail:
The is a simple <i>expression {1</i>+2}
The is a simple <i>expression {1+2</i>}
The is a simple expression {<i>1+2}</i>
There are few limitations - most valid HTML style tags can be inserted. HTML tags can be nested to an unlimited depth. For example:
This is a <b>simple <i>expression {1+2}</i></b>
If a tag is not closed, then the tag works to the end of the text line. If HTML tags are used in a text expression then any line breaks in that expression are ignored. If you need to enforce a line break in your text, use the <br> tag.
Font Tags
| Tags | Description |
|---|---|
| <font color="#rrggbb"> </font> | Defines the color of a text. |
| <font style="font-size: 20px;"> </font> | Defines the size of a text. |
| <b> </b> | Makes a text bold. |
| <i> </i> | Makes a text italicized. |
| <u> </u> | Underlines a text. |
| <s> </s> | Displays a strike-through text. |
| <strike> </strike> | Displays a strike-through text, it's analogous to the <s> tag |
| <sub> </sub> | Displays a text as a subscript. The text will be located below the base text line and its size will be reduced. |
| <sup> </sup> | Displays a text as a superscript. The text will be located above the base text line and its size will be reduced. |
| <strong> </strong> | Accentuates a text, i.e determines the importance of the text and makes it in bold in the browser. |
| <em> </em> | Accentuates a text, in other words determines the importance of the text, and highlights it in a browser in the italic font style. |
Paragraph Tags
| Tags | Description |
|---|---|
| <br /> | Inserts a line break. Unlike the <p> tag, it doesn`t add a blank indent before a line |
| <p> </p> | Defines a text paragraph. The tag is a block element, a blank line is always added before it, and paragraphs of a text following each other are separated by vertical space. |
Tags of lists:
| Tags | Description |
|---|---|
| <ul> </ul> | Sets a bulleted list. Each element of the list should start with the <li> tag. |
| <ol> </ol> | Sets a numbered list. Each element of the list should start with the <li> tag. |
| <li> </li> | Defines a separate item of a bulleted or a numbered list. |
Tags of lists:
| Tags | Description |
|---|---|
| <a href="[you_website_url]"> </a> | Sets a URL address to insert, when clicking on a text which is enclosed between opening and closing tags. |
Style attributes:
Style attributes applied to the HTML tag to set the appearance of the text object. Example:
<p style="font-size: 20px;"> expression </p>
| Tags | Description |
|---|---|
| text-decoration: underline, line-through, none | Sets the kind of text decoration: underline - underline text line-through - cross out text none - cancels all effects, including effects for links. |
| font-weight: bold, normal | Defines a font weight – bold or normal. |
| font-style: normal, italic | Defines font style – normal or italic. |
| font-size: [n]px | Defines font size. Example: font-size: 20px |
| letter-spacing: normal, x.x | Defines a spacing between symbols within an element: normal - a value by default x.x - a custom value in a font height units. |
| word-spacing: normal, x.x | Defines a spacing between symbols within an element: normal - a value by default x.x - a custom value in a font height units. |
| line-height: normal, x.x | Sets a line spacing: normal - a value by default x.x - a custom value in a font height units. |
| text-align: left, center, right, justify |
Defines the horizontal alignment: left - align an element to the left center - align an element to the center right - align an element to the right justify - align an element to the width |
| margin-top, margin-bottom | Sets the amount of an indent from the top and the bottom edge of an element. It is relevant only for the <p> tag. Example: margin-top:20px |
| margin | Sets the amount of an indent from the top, bottom, left and right edge of an element. It is relevant only for the <p> tag. Example: margin:20px |
Special characters (list of the most frequently used):
| Tags | Description |
|---|---|
| & | Displays the ampersand - &. |
| < | Displays the sign less than - <. |
| > | Displays the sign greater than - > |
| " | It gives the ability to display the double quote - ". |
| ' | It gives the ability to display the single quote - ' |
| | Displays the no-break space. |
Next topic: Image Object
Previous topic: Text Object
Need help?
Connect with us
New to Xin 365?
Sign up today